
Любой файл Вы можете добавлять себе в закладки. Особенности:
1. Один файл Вы можете добавить лишь один раз, то есть если он уже есть в закладках, второй раз его не добавить, а лишь удалить;
2. Простой скрипт без заморочек, добавление через $.post, получение через $.get;
3. Правильные склонения количества закладок (1 закладка, 6 закладок и т.д.);
4. Поддержка капчи (естественно, если есть она есть, если нет ее нет);
5. Скрипт легко переделывается под и для других модулей.
Сначала мы заходим в настройки модуля (мы используем "Доску объявлений").
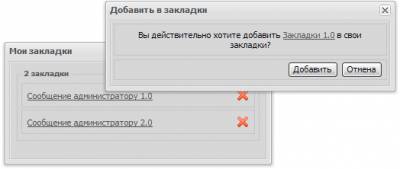
Посмотреть скриншот с настройками.
Следующим делом вставляем следующий скрипт на "Страницу материала и комментариев к нему" модуля каталога файлов (или новостей, смотря материалы из какого модуля Вы будете добавлять в закладки) перед закрывающим тэгом </body>:
Code
<script type="text/javascript">
var bMarksAdd='<a href="javascript:bMarks()">Добавить в закладки</a>';
var bMarksRem='<a href="javascript:bMarksDel()">Удалить из закладок</a>';
var bMarksLtime='2000';
</script>
<div style="visibility:hidden;width:0;height:0;overflow:hidden;" id="bookMarksT"></div><script type="text/javascript">$.get("/board/0-0-0-0-17",function(data){$("#bookMarksT").html($("#bookMarksQ",data).html());});setTimeout("if($('#bookMarksT').text().indexOf('$ENTRY_NAME$') !== -1)bMarksRemS();if($('#bookMarksT').text().indexOf('$ENTRY_NAME$') == -1)bMarksAddS();",bMarksLtime);function bMarksAddS(){$("#bookMarks").html(bMarksAdd);}function bMarksRemS(){$("#bookMarks").html(bMarksRem);}function bMarksDel(){new _uWnd("bMarksD","Удалить из закладок",380,300,{autosize:1,align:"left"},'<fieldset><div style="padding:5px 0;" align="center">Вы действительно хотите удалить <a href="$ENTRY_URL$">$ENTRY_TITLE$</a> из своих закладок?</div></fieldset><fieldset style="margin-top:5px;"><table border="0" cellpadding="2" cellspacing="1" width="100%"><tr><td></td><td align="right"><table border="0" cellpadding="0" cellspacing="0" onmousedown="this.className=\'downBtn\'" onmouseover="this.className=\'overBtn\'" onmouseout="this.className=\'outBtn\'"><tr><td class="myBtnLeft"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td><td class="myBtnCenter"><div class="myBtnCont x-unselectable" unselectable="on" onclick="$(\'#delbMarkPanel$ID$ > span > a:last\').click(); _uWnd.alert(\'<div class=myWinSuccess>Закладка удалена</div>\', \'\', {w: 200,h: 90,tm: 3000,close: 0});_uWnd.close(\'bMarksD\');setTimeout(\'document.location.reload()\',2200);$(\'#bookMarks\').fadeOut(\'slow\')"><a href="javascript://">Удалить</a></div></td><td class="myBtnRight"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td></tr></table></td><td style="padding-left:5px;" width="1%" align="right"><table border="0" cellpadding="0" cellspacing="0" onmousedown="this.className=\'downBtn\'" onmouseover="this.className=\'overBtn\'" onmouseout="this.className=\'outBtn\'"><tr><td class="myBtnLeft"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td><td class="myBtnCenter"><div class="myBtnCont x-unselectable" unselectable="on" onclick="_uWnd.close(\'bMarksD\')"><a href="javascript://">Отмена</a></div></td><td class="myBtnRight"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td></tr></table></td></tr></table></fieldset>');}function bMarks(){new _uWnd("bMarks","Добавить в закладки",380,300,{autosize:1,align:"left"},'<fieldset><div style="padding:5px 0;" align="center">Вы действительно хотите добавить <a href="$ENTRY_URL$">$ENTRY_TITLE$</a> в свои закладки?</div></fieldset><fieldset style="margin-top:5px;"><table border="0" cellpadding="2" cellspacing="1" width="100%"><tr><td></td><td align="right"><table border="0" cellpadding="0" cellspacing="0" onmousedown="this.className=\'downBtn\'" onmouseover="this.className=\'overBtn\'" onmouseout="this.className=\'outBtn\'"><tr><td class="myBtnLeft"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td><td class="myBtnCenter"><div class="myBtnCont x-unselectable" unselectable="on" onclick="bMarksP(\'$ENTRY_TITLE$\',\'$ENTRY_URL$\',\'$ID$\');"><a href="javascript://">Добавить</a></div></td><td class="myBtnRight"><img alt="" border="0" src="http://rucoz.com/img/other/1px.gif"/></td></tr></table></td><td style="padding-left:5px;" width="1%" align="right"><table border="0" cellpadding="0" cellspacing="0" onmousedown="this.className=\'downBtn\'" onmouseover="this.className=\'overBtn\'" onmouseout="this.className=\'outBtn\'"><tr><td class="myBtnLeft"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td><td class="myBtnCenter"><div class="myBtnCont x-unselectable" unselectable="on" onclick="_uWnd.close(\'bMarks\')"><a href="javascript://">Отмена</a></div></td><td class="myBtnRight"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td></tr></table></td></tr></table></fieldset>');}function bMarksP(a,b,d){$.get("/board/1-0-0-0-1",function(c){$.post("/board/",{jkd498:1,jkd428:1,a:12,ssid:$('input[name="ssid"]',c).val(),title:a,other1:b,other2:d,ocat:1},function(){_uWnd.alert("<div class='myWinSuccess'>Закладка добавлена</div>","",{w:200,h:90,tm:3000,close:0});_uWnd.close("bMarks");setTimeout("document.location.reload()",2200);$("#bookMarks").fadeOut("slow");});});}</script>
<a href="javascript:bMarks()">Добавить в закладки</a> — html-код кнопки добавления в закладки;
<a href="javascript:bMarksDel()">Удалить из закладок</a> — html-код кнопки удаления из закладок;
2000 — время (в милисекундах) для загрузки кнопок "добавить"/"удалить". зависит от тяжести html-страницы. необходимо для проверки на наличие данного материала в закладках. после открытия страницы ≈ это время и будет грузится кнопка. если вы не понимаете для чего это, советую не трогать.
После того как настроили вид кнопок, нужно указать место где она будет располагаться. Вставляем следующий код на место будующей кнопки, скрипт сам определит что на ней будет: либо кнопка добавить (указанная в var bMarksAdd), либо удалить (указанная в var bMarksRem):
Code
<!--Условие если юзер есть юзер, а не гость--> <?if($USER_LOGGED_IN$)?><span id="bookMarks"></span><?endif?>
Доска объявлений » Страница поиска и рейтинга материалов:
Code
<html>
<head>
<title>Закладки</title>
</head>
<body>
<div id="bookMarksQ">
$BODY$
</div>
$POWERED_BY$
<div class="bookMarksG">$NUM_ENTRIES$ заклад<?if($NUM_ENTRIES$%10=0||$NUM_ENTRIES$%10>4||$NUM_ENTRIES$%100>10&&$NUM_ENTRIES$%100<15)?>ок<?else?><?if($NUM_ENTRIES$%10=1)?>ка<?else?>ки<?endif?><?endif?></div>
</body>
</html>
Доска объявлений » Вид материалов:
Code
<div class="bMarkFrm">
<span style="display:none;" id="delbMarkPanel$OTHER2$">$MODER_PANEL$<script type="text/javascript">function _entrRem(c,a,b,d){_entrRm[c]=1;document.getElementById(c).src=b+"/img/fr/EmnAjax.gif";if(confirm("Удалить закладку?")){_uPostForm("",{url:a});setTimeout("document.location.reload()",1000)}}</script></span><fieldset style="display:none;text-align:center;" id="bmd$OTHER2$"><b>Закладка удалена</b></fieldset><fieldset id="bm$OTHER2$" style="padding:5px;"><table width="100%"><tr><td align="left"><a href="$OTHER1$">$TITLE$</a></td><td align="right"><a href="javascript://" onclick="$('#delbMarkPanel$OTHER2$ > span > a:last').click();"><img src="/.s/img/icon/del.png" style="vertical-align:middle;"></a></td></tr></table></fieldset>
</div>
$TITLE$
<script type="text/javascript">function _entrRem(c,a,b,d){_entrRm[c]=1;document.getElementById(c).src=b+"/img/fr/EmnAjax.gif";_uPostForm("",{url:a})}</script>
<span id="delbMarkPanel$OTHER2$">$MODER_PANEL$</span>
Просмотр закладок
Уже определились где выводить кнопку на просмотр закладок? Тогда переходим к следующему делу. Простыми методами, как ни крути, без $.get'а не обойтись :). Размещаем следующее в место где нужна кнопка...
Code
У Вас <span class="bMarksColS"># закладок<script type="text/javascript">$.get("/board/0-0-0-0-17",function(a){$(".bMarksColS").html($(".bookMarksG",a).html());});</script></span>
<script type="text/javascript">function bMarksView(){new _uWnd("bMarksViewA","Мои закладки",350,100,{autosize:1,minh:120,maxh:500,align:"left",oncontent:function(){$.get("/board/0-0-0-0-17",function(data){$(".bMarkFrm:lt(50)",data).each(function(){$(".bmA").after(this.innerHTML)});$(".bookMarksU").text($(".bookMarksG",data).text())})}},'<fieldset style="padding:5px;margin:5px;"><legend align="left" style="font-weight:bold;" class="bookMarksU"></legend><div align="center"><div class="bmA"></div></div></fieldset>')};</script>
Не забываем правильно настроить права групп (отключить промодерацию, разрешить удаление своих материалов и т.д.).
© uScripts.ru

