Будет полезно для варезников, так как почти у всех изображения лежат на фотохостинге, в котором изображения хранятся не всегда.
Для этого нам пригодится:
* Сайт на uCoz;
* Активированный модуль "почтовые формы". (Через него мы будем получать уведомления на почту)
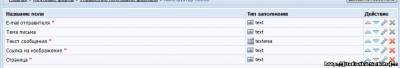
Итак, приступим. Для начала активируем модуль почтовых форм и создадим форму.

Желательно заполнять в таком порядке как показано на скриншоте.
Когда сделали, то можно приступать к установке на ваш сайт.
Заходим в быструю замену и заменяем:
Режим замены: Многострочный
Что заменить: <body>
На что заменить:
Code
<body> <script type="text/javascript">
$(document).ready(function() {
$('img').error(function() {
$.post('/mail/', {
f1: 'mail@vadimklimenko.com',
f2: 'Недоступное изображение',
id: 1,
a: 1,
f4: $(this).attr('src'),
f5: window.location.href,
f3: 'Привет!\n\n На твоем сайте появилось недоступное изображение. Ссылка на само изображение написана ниже. Быстрей исправляй:)\nС уважением, бот.',
o: 1
});});});
</script>
Не спешите нажимать на кнопку "Произвести замену". Теперь нужно скрипт настроить.
Итак, расписываю что где и как.
f1 — Почтовый ящик, из которого будут приходить письма о недоступности изображения. Особой разницы от этого нету, поэтому можно оставить все как есть.
f2 — Тема сообщения. Можно изменить на свою.
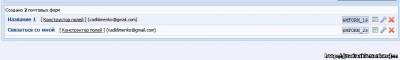
id — айди формы обратной связи.Например, у меня в форме из названием "Название 1" ID формы — 1. А у формы с названием "Связаться со мной", айди формы — 2.

f3 — Здесь само сообщение. У меня просто приходит текст такого вида:
Привет!
На твоем сайте появилось недоступное изображение. Ссылка на само изображение написана ниже. Быстрей исправляй:)
С уважением, бот.
Примечание: \n означает перевод строки (Аналог <br> в html)
Все остальное вам не нужно.
После того, как все сделали, можно смело нажимать на "Произвести замену".
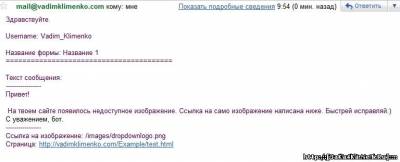
Вставим для примера на страницу любое несуществующее изображение. Должно будет на почту прийти вам такое письмо:

На этом все. Если появятся какие-то вопросы, то прошу задавать их в комментариях.
Источник: http://vadimklimenko.com/

