
Думаю все понятно wink а я только расскажу как его подключить.
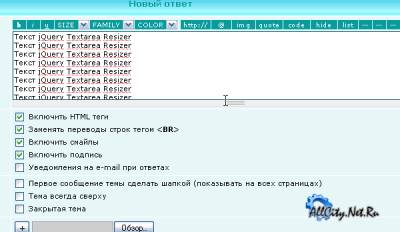
Шаблон Форум - Общий вид страниц форума перед :
Code
<script type="text/javascript" src="http://3aka4ka.net.ru/img/JS/sdasda/jquery.textarearesizer.js"></script>
<script type="text/javascript">
/* jQuery textarea resizer plugin usage */
$(document).ready(function() {
$('textarea#message').addClass('resizable'); // My add
$('textarea.resizable:not(.processed)').TextAreaResizer();
});
</script>
а это в CSS:
Code
/* == jQuery Textarea Resizer == */
div.grippie {
background:#EEEEEE url('http://3aka4ka.net.ru/img/JS/sdasda/grippie.png') no-repeat scroll center 2px;
border-color:#DDDDDD;
border-style:solid;
border-width:0pt 1px 1px;
cursor:s-resize;
height:9px;
overflow:hidden;
}
/* ============================= */


нету файлов(
Цитировать | Редактировать | Удалить