
Красивая панель для вашего сайта.Удобная и не занимает много места.Когда курсор находится вне области панели она
становится немного прозрачной,так что текст находящийся за ней будет виден.
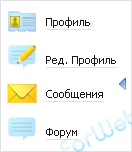
Сама панель:
Code
<div onmouseover="this.style.opacity='1.0'" onmouseout="this.style.opacity='0.9'" style="width:13px" class="lpanel" id="lpanel1">
<img onclick="document.getElementById('lpanel1').style.display='none';document.getElementById('lpanel2').style.display='block'" align="right" src="http://rucoz.com/img/other/a4b6b769f346.png"/>
</div>
<div onmouseover="this.style.opacity='1.0'" onmouseout="this.style.opacity='0.9'" style="width:120px;display:none" class="lpanel" id="lpanel2">
<div id="lpanellink"><a href="/index/8"><img align="left" src="http://icons3.iconfinder.netdna-cdn.com/data/icons/UII_Icons/32x32/profile.png"> <span style="font-family:Tahoma;">Профиль</span></a></div>
<div id="lpanellink"><a href="/index/11"><img align="left" src="http://icons3.iconfinder.netdna-cdn.com/data/icons/UII_Icons/32x32/message_edit.png"> <span style="font-family:Tahoma;">Ред. Профиль</span></a></div>
<div style="margin:-3px 0 0 0"><img onclick="document.getElementById('lpanel2').style.display='none';document.getElementById('lpanel1').style.display='block'" style="cursor:pointer" align="right" src="http://s06.radikal.ru/i179/1004/02/671c109a2b0c.png"/></div>
<div id="lpanellink"><a href="/index/14"><img align="left" src="http://icons3.iconfinder.netdna-cdn.com/data/icons/UII_Icons/32x32/email.png"> <span style="font-family:Tahoma;">Сообщения</span></a></div>
<div id="lpanellink"><a href="/forum"><img align="left" src="http://icons3.iconfinder.netdna-cdn.com/data/icons/UII_Icons/32x32/message.png"> <span style="font-family:Tahoma;">Форум</span></a></div>
</div>
Это ставим в CSS в самый низ:
Code
.lpanel {opacity:0.9;position:fixed;bottom:50%;background:white;border:1px solid #ddd;padding:5px;height:140px}
#lpanel1 img {position:relative;top:50%;cursor:pointer;border:none;}
#lpanellink {line-height:32px;margin:0 0 5px 0;border:none;}
#lpanellink a {color:#000;text-decoration:none;border-bottom:1px solid #ddd;font-size:11px}
#lpanellink a:hover {color:#333;text-decoration:none;border-bottom:1px solid #aaa;font-size:11px}
#lpanellink img {padding:0 5px 0 0;border:none;}
Пример работы скрипта

