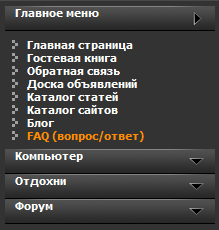
 DEMO
DEMO Скачиваем АРХИВ, распаковываем и заливаем папку "menu" в корень сайта.
В head ставим:
Code
<script language="javascript" type="text/javascript" src="/menu/jquery.js"></script>
<script language="javascript" type="text/javascript" src="/menu/accordion.js"></script>
В CSS вставляем:
Code
/* Menu */
.accordion h3 {
font-size : 11px;
color : #fff;
padding-left : 10px;
background : url(../menu/accordion.png) no-repeat right 0;
line-height :25p;
height : 25px;
cursor : pointer;
margin : 0;
text-align : left;
font-weight : bold;
}
.accordion h3:hover {
background : url(../menu/accordion.png) no-repeat right -25px;
color : #ffa;
}
.accordion h3.active {
background : url(../menu/accordion.png) no-repeat right -50px;
}
.accordion h3.active:hover {
background : url(../menu/accordion.png) no-repeat right -75px;
}
.accordion p {
display : none;
margin : 0;
padding : 7px 0 7px 7px;
}
.accordion a {
font-size : 11px;
color : #fff;
text-align : left;
font-weight : bold;
padding-left : 15px;
}
.accordion p.linked a {
background : url(../menu/bull.gif) no-repeat 0 50%;
}
.accordion p.linked a:hover {
background : url(../menu/bulls.gif) no-repeat 0 50%;
}
/* ---------- */
Далее редактируете ссылки и ставите код:
Code
<div class="accordion">
<h3>Главное меню</h3>
<p class="linked">
<a href="/">Главная страница</a><br/>
<a href="/gb/">Гостевая книга</a><br/>
<a href="/index/0-3">Обратная связь</a><br/>
<a href="/board/">Доска объявлений</a><br/>
<a href="/publ/">Каталог статей</a><br/>
<a href="/dir/">Каталог сайтов</a><br/>
<a href="/blog/">Блог</a><br/>
<a href="/faq/"><font color="#ff8c00">FAQ (вопрос/ответ)</font></a><br/>
</p>
<h3>Компьютер</h3>
<p class="linked">
<a href="/load/">Каталог файлов</a><br/>
<a href="/">Пусто</a><br/>
<a href="/">Пусто</a><br/>
<a href="/">Пусто</a><br/>
<a href="/">Пусто</a><br/>
<a href="/">Пусто</a><br/>
<a href="/">Пусто</a><br/>
</p>
<h3>Отдохни</h3>
<p class="linked">
<a href="/">Пусто</a><br/>
<a href="/">Пусто</a><br/>
<a href="/">Пусто</a><br/>
<a href="/">Пусто</a><br/>
<a href="/">Пусто</a><br/>
<a href="/">Пусто</a><br/>
</p>
<h3>Форум</h3>
<p class="linked">
<a href="/">Пусто</a><br/>
<a href="/">Пусто</a><br/>
<a href="/">Пусто</a><br/>
<a href="/">Пусто</a><br/>
<a href="/">Пусто</a><br/>
<a href="/">Пусто</a><br/>
</div>
<br />
В старой системе uCoz просто создайте глобальный блок, вставьте код и разместите ссылку на него в нужном вам месте - например создаем глобальный блок, называем его "MENU", ставим в него данный код, сохраняем и код блока $GLOBAL_MENU$ ставим в шаблон.
В новой системе -
Установка №1:
Помещаем код между:
Code
<!-- <sblock_menu> -->
сюда ставим код
<!-- </sblock_menu> -->
далее идем в быструю замену, режим замены многострочный,
в верхнее поле - если меню слева ставим $GLOBAL_CLEFTER$
если меню справа ставим $GLOBAL_DRIGHTER$, а в нижнее поле ставим:
меню слева
Code
<!-- <sblock_menu> -->
здесь код меню
<!-- </sblock_menu> -->
$GLOBAL_CLEFTER$
меню справа:
Code
<!-- <sblock_menu> -->
здесь код меню
<!-- </sblock_menu> -->
$GLOBAL_DRIGHTER$
жмем "заменить"
Если всё сделали правильно у вас появится новое меню.
Старое меню если не исчезло можно удалить через конструктор, просто удалив блок со старым меню!!!
Установка №2:
Включаем конструктор, создаём новый блок, далее жмём на значок шестерёнки в правом верхнем углу нового блока, далее идем на вкладку "HTML"
удаляем там всё и вставляем наш код. Сохраняем и пользуемся!!!
Ширина меню 188px, если надо пошире или поуже откройте картинку "accordion" в фотошопе, измените размер (только ширину) и сохраните. Формат картинки "PNG".


http://ereymentau-test.ucoz.ru/ Цитировать | Редактировать | Удалить