Очень жалко, что этот трюк возможен (без использования JS) только в
CSS3, т.к. уж очень удобно было бы им воспользоваться, чтобы отпугивать
воров контента

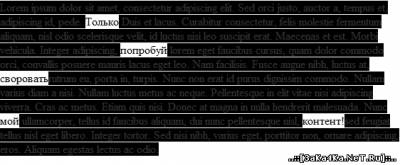
Смотрите сами:

На месте воришки, я бы задумалась прежде чем копировать контент

Теперь, давайте посмотрим, как это делается.
На самом деле, все до ужаса просто. Чтобы реализовать такой трюк нам
понадобиться псевдо-класс ::selection, который мы применим к абзацам
текста:
Code
p::selection { background: #f00; }
p::-moz-selection { background: #f00; }
Префикс -moz- необходим, чтобы трюк работал и в FF.
Таким образом, при выделении текста мышкой, он полностью закраситься в
черный цвет. А чтобы оставить то самое «скрытое послание», достаточно
нужные слова заключить в какой-либо еще тег, например и прописать
правила «читабельности» текста. И тогда получаем следующее:
Code
Этот текст при выделении никто не увидит.
А этот текст увидят злостные воришки
Рабочий пример можно увидеть на сайте Ph.Creative, просто выделите весь текст мышкой.
P.S. Перенесла на Eskhosting еще один сайт (благо на тарифе Блог можно
разместить аж до 5 сайтов!), теперь вообще не переживаю за
стабильность, все работает как часы.

