
Я долгое время искал подобный скрипт в сети и так и остался нисчем...Пришлось делать его самому,и вот что вышло...(такие формы я встречал на DLE ,сделал для UCOZ)
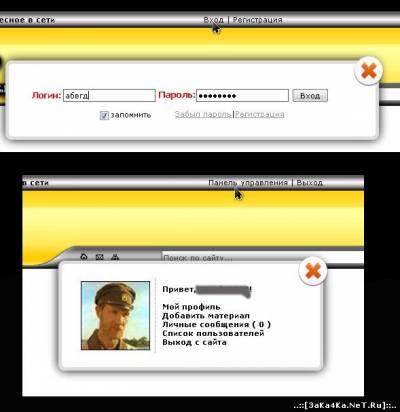
При клике на ссылку ,,Вход,, выпадает симпатичное окошко с горизонтальной формой входа...после того как Вы входите на сайт,ссылка ,,Вход,, изменяется на ,,Панель управления,, при клике на которую выпадает такое же окошко с Вашим минипрофилем.
Порядок установки:
1.Это ставим в CSS
Code
.loginDiv{float:left;padding-right:5px;padding-top:1px;font-size:0px;color:white;}
.passwordDiv, .buttonDiv.loginLinks{float:left;padding-right:5px;padding-top:1px;font-family:Tahoma;color:red;font-weight:bold;font-size:13px;}
.user_image img{max-height:0px;}
.user_image img{max-width:0px;
width:expression(document.body.clientWidth > 0? "0px": "auto");}
.loginLinks{float:left;padding-right:15px;padding-top:10px;text-decoration:none;}
.rememberDiv{float:left;padding-left:50px;padding-right:35px;padding-top:10px;}
2.А это в то место, где Вы хотели бы видеть ссылки для входа и панель управления
Code
<style type="text/css">
#fade {
display: none;
background: #000;
position: fixed; left: 0; top: 0;
z-index: 10;
width: 100%; height: 100%;
opacity: 0.00;
z-index: 9999;
}
.popup_block{
display: none;
background: #fff;
padding: 20px;
border: 5px solid #ddd;
float: left;
font-size: 1.2em;
position: fixed;
top: 50%; left: 50%;
z-index: 99999;
-webkit-box-shadow: 0px 0px 20px #000;
-moz-box-shadow: 0px 0px 20px #000;
box-shadow: 0px 0px 20px #000;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
img.btn_close {
float: right;
margin: -35px -35px 0 0;
}
.popup p {
padding: 5px 10px;
margin: 5px 0;
}
*html #fade {
position: absolute;
}
*html .popup_block {
position: absolute;
}
a.poplight:link {text-decoration:none; color:#000000;}
a.poplight:visited {text-decoration:none; color:#000000;}
a.poplight:hover {text-decoration:underline; color:#ff0000;}
a.poplight:active {text-decoration:none; color:#000000;}
</style>
<div>
<?if($USER_LOGGED_IN$)?>
<a href="#?w=340" rel="popup2" class="poplight">Панель управления</a> | <a title="Выход" href="$LOGOUT_LINK$" class="poplight"> Выход </a>
<div id="popup2" class="popup_block">
<table style="border-collapse: collapse;" align="" width=""><tbody><tr><td style="text-align: left; vertical-align: middle; background-image: url("http://romale80.ucoz.ru/Shablon/linija.png"); background-repeat: repeat-y; background-position: right top; letter-spacing: 0pt; word-spacing: 0pt; padding: 5px;">
<?if($USER_AVATAR_URL$)?><div align="justify"><img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" align="left" border="1" height="100" hspace="3" vspace="0" width="100"><?else?><div align="justify"><img class="userAvatar" title="$USERNAME$" src="http://romale80.ucoz.ru/noavatar.gif.png" align="left" border="0" vspace="0" height="100" width="100" hspace="3"><?endif?></div></td><td style="text-align: left; vertical-align: middle; padding-left: 10px; letter-spacing: 0pt; word-spacing: 0pt;">
<b>Привет,$USERNAME$!</b><br><br>
<a href="$PERSONAL_PAGE_LINK$" class="poplight"> <b>Мой профиль</b></a><br>
<a href="/news/0-0-0-0-1" class="poplight"> <b> Добавить материал</b></a><br>
<a href="$PM_URL$" class="poplight"><b>Личные сообщения ( $UNREAD_PM$ )</b></a><br>
<a href="$USERS_LIST_URL$" class="poplight"> <b> Список пользователей</b></a><br>
<a title="Выход" href="$LOGOUT_LINK$" class="poplight"> <b>Выход с сайта </b></a>
</td></tr></tbody></table>
</div>
<?else?>
<a href="#?w=500" rel="popup1" class="poplight">Вход</a> | <a title="Выход" href="$REGISTER_LINK$" class="poplight"> Регистрация </a>
<div id="popup1" class="popup_block">
<table style="width: 100%; border-collapse: collapse;" align="" width=""><tbody><tr><td style="text-align: right; vertical-align: top; letter-spacing: 0pt; word-spacing: 0pt; padding-top: 3px;"><font color="#ff0000"><font face="Tahoma"><span style="font-size: 13px;"><b>Логин:</b></span></font></font></td><td><div class="user_image">$LOG_FORM$</div></td></tr></tbody></table>
</div>
<?endif?></div>
<script type="text/javascript">
$(document).ready(function(){
$('a.poplight[href^=#]').click(function() {
var popID = $(this).attr('rel'); //Get Popup Name
var popURL = $(this).attr('href'); //Get Popup href to define size
var query= popURL.split('?');
var dim= query[1].split('&');
var popWidth = dim[0].split('=')[1]; //Gets the first query string value
$('#' + popID).fadeIn().css({ 'width': Number( popWidth ) }).prepend('<a href="#" class="close"><img src="http://3aka4ka.net.ru/img/other/close_pop.png" class="btn_close" title="Закрыть окно" alt="Закрыть" border="0"/></a>');
var popMargTop = ($('#' + popID).height() + 380) / 2;
var popMargLeft = ($('#' + popID).width() + 80) / 2;
$('#' + popID).css({
'margin-top' : -popMargTop,
'margin-left' : -popMargLeft
});
$('body').append('<div id="fade"></div>'); //Add the fade layer to bottom of the body tag.
$('#fade').css({'filter' : 'alpha(opacity=0)'}).fadeIn(); //Fade in the fade layer
return false;
});
$('a.close, #fade').live('click', function() { //When clicking on the close or fade layer...
$('#fade , .popup_block').fadeOut(function() {
$('#fade, a.close').remove();
}); //fade them both out
return false;
});
});
</script>
Источник материала: http://romale80.ucoz.ru

