
в css:
Code
.eIsto4 {font-family:Verdana,Arial,Sans-Serif;font-size:10pt;font-weight:bold;color:#000000; padding: 10px; border-bottom: 1px dashed #cbcbe6;}
В каталог файлов, туда куда вам надо:
Code
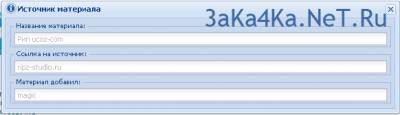
<div class="eIsto4" style="padding-bottom: 3px;"><table style="border: 1px solid rgb(204, 204, 204);" border="0" cellpadding="10" cellspacing="0" height="20" width="449"><tbody><tr><td style="background: none repeat scroll 0% 0% rgb(248, 248, 248); -moz-background-inline-policy: continuous;" <script type="text/javascript">function uploadinajax(){new _uWnd('uploadfile','Источник материала',580,200,{align:0,shadow:1,autosize:1,maxh:350,minh:100,resize:0,icon:'http://3aka4ka.net.ru/img/other/dialog-information.png'},'<fieldset><legend>Название материала:</legend><input value="$ENTRY_TITLE$" onclick="select(this);" style="width: 100%;" readonly="readonly" type="text"></fieldset><fieldset><legend>Ссылка на источник:</legend><input value="$AUTHOR_NAME$" onclick="select(this);" style="width: 100%;" readonly="readonly" type="text"></fieldset><fieldset><legend>Материал добавил:</legend><input value="$USER$" onclick="select(this);" style="width: 100%;" readonly="readonly" type="text"></fieldset></div><div id="chpy" style="display: none;"></div>'); }</script><b><a onclick="uploadinajax();" href="javascript:;">Источник материала</a></b> <a> </a></td></tr></tbody></table><?if(!($AUTHOR_SITE$))?><?endif?> <br></div></center></center></td></tr>

