Здравствуй, уважаемый любитель программы Photoshop!
В этом уроке Photoshop мы с нуля будем рисовать клёвого пингвина.
Создаём новый документ, и с помощью pen tool
 рисуем форму
как на рисунке:
рисуем форму
как на рисунке:

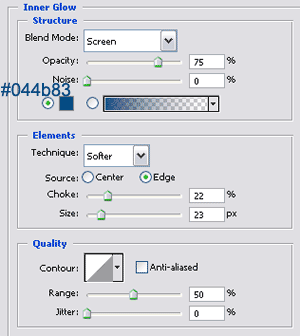
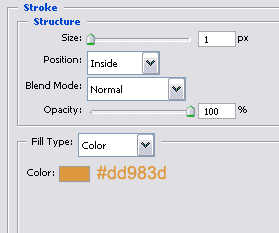
Делаем двойной клик на этом слое, чтобы перейти к панели Layer
Style. Здесь применяем следующие настройки:


Вот что мы получили:

Создаём новый слой, используя elliptical marquee tool
 рисуем два выделения как на рисунке ниже, и заливаем
рисуем два выделения как на рисунке ниже, и заливаем  их чёрным цветом.
их чёрным цветом.

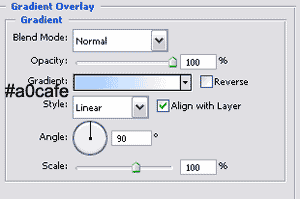
В панели Layer Style выбираем стиль gradient
overlay со следующими настройками:

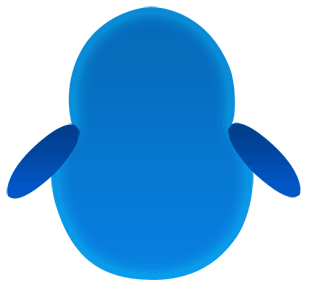
Получаем вот такие формы:

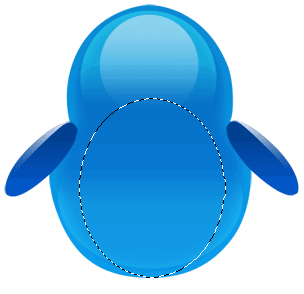
Сделайте выделение как показано на рисунке ниже:

Создайте новый слой  , и залейте выделение градиентом
, и залейте выделение градиентом 
(цвет white to transparent) сверху вниз.
Далее дублируем этот слой (Layer - Duplicate Layer)
Затем обращаемся в главное меню
edit > transform > flip horizontal, и
размещаем второе выделение как на рисунке:

Используя elliptical marquee tool  делаем выделение как показано ниже:
делаем выделение как показано ниже:

Снова создайте новый слой  ,
и залейте выделение градиентом
,
и залейте выделение градиентом  (цвет white to transparent), но теперь снизу
вверх. Для параметра blending mode, находящегося
в левом верхнем углу панели Layers, выберите
значение "soft light", и уменьшите прозрачность
слоя до 55%.
(цвет white to transparent), но теперь снизу
вверх. Для параметра blending mode, находящегося
в левом верхнем углу панели Layers, выберите
значение "soft light", и уменьшите прозрачность
слоя до 55%.

Далее повторяем те же операции на голове будущего пингвина, но теперь
значение "soft light" меняем на "normal".

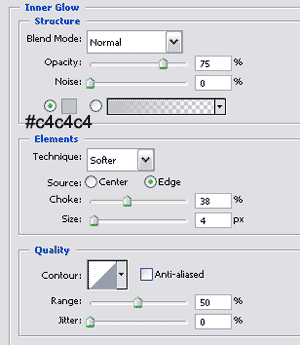
Создайте новый слой  , и сделайте ещё одно выделение на голове пингвина, больше первого,
с настройками как первое, но значение "normal"
поменяйте на "soft light". У вас должно
получится что-то подобное:
, и сделайте ещё одно выделение на голове пингвина, больше первого,
с настройками как первое, но значение "normal"
поменяйте на "soft light". У вас должно
получится что-то подобное:

Создайте новый слой, и сделаете выделение как на рисунке:

Залейте  выделение белым цветом и примените стиль gradient overlay
со следующими настройками:
выделение белым цветом и примените стиль gradient overlay
со следующими настройками:

Вот что мы получили:

Теперь делаем ноги. С помощью pen tool  рисуем форму как на рисунке. Дублируем этот слой и переносим вторую
форму на место второй ноги:
рисуем форму как на рисунке. Дублируем этот слой и переносим вторую
форму на место второй ноги:

Клик правой кнопкой на каждом из этих слоёв, и выбираем команду Rasterize
Layer. Далее Ctrl+E, чтобы слить их.
Применяем к ним следующие стили:



Вот и половина пингвина готова:

Далее в новом слое на каждой ноге делаем выделение и заливаем их градиентом
(цвет тот же). Снижаем прозрачность слоя до 60%.

В новом слое делаем выделение как на рисунке:

Залиавем выделение белым цветом, идём в filter >
blur > guassian blur (radius 3-4 pixels),
дублируем этот слой и переносим его на вторую ногу, также как мы делали
с бликами на руках:

Далее используя pen tool рисуем нос ввиде кусочка
пиццы, как на рисунке:

Применяем к нему следующие стили:





Вот и нос готов:

Сейчас, используя elliptical marquee tool,
рисуем в новом слое два выделения как на рисунке, и заливаем их белым
цветом.

Применяем к ним следующие стили:




Мы почти закончили, нам осталось лишь нарисовать зрачки.
Создайте новый слой, и нарисуёте в нём два чёрных овальчика:

Сделайте два выделения в зрачках, и залейте их градиентом.

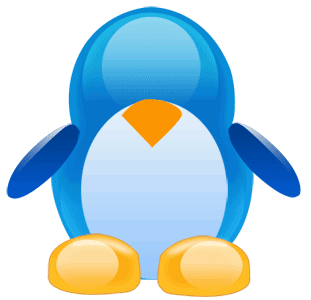
Вот и всё, наш клёвый пингвин готов:

Вот посмотрите на работу фотошоп-мастерицы Анны Андреевой:

Работа фотошоп-мастерицы Nataly Rachkovskiy:

Источник: photoshop-master.ru

