Главная » Файлы » Все для photoshop » Скачать Уроки Photoshop » Скачать На просторах вселенной
В
этом уроке мы будем применять дымчатый ночной эффект к тексту, чтобы
придать ему ощущение сверхъестественности. Это хорошее упражнение для
использования фильтра Wave distortion (волновое искажение).

Шаг 1. Первое,
что нам нужно для нашего изображения – задний фон. Мы будем применять
быстрый прием создания фона с небом и звездами. Существует много уроков
по созданию данного эффекта, и в действительности, это очень просто и
делается в два шага: clouds+noise (облака + шум).
Перейдем к нашему документу, выберем темно синий цвет #18323a и черный, затем зайдем в меню Filter > Render > Clouds (Фильтр > Рендеринг > Облака).

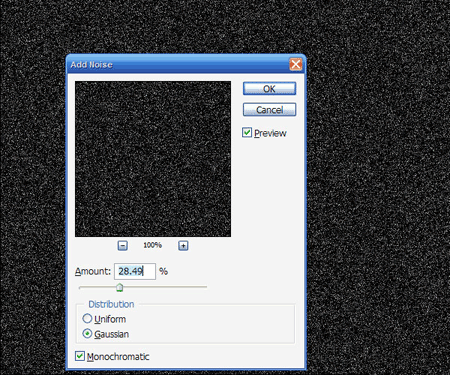
Шаг 2. Теперь создадим новый слой, зальем его черным и зайдем в меню Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум) и устанавливаем примерно те значения, что указаны на изображении ниже:

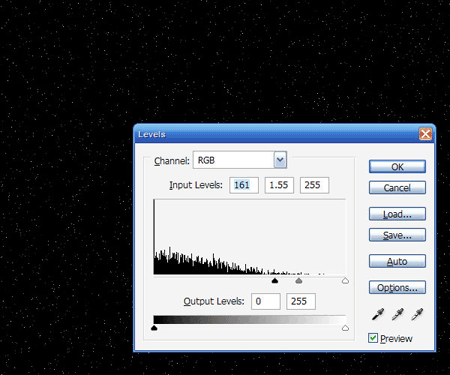
Шаг 3. У нас получилось очень много шума, поэтому зайдем в меню Image > Adjustment > Levels (или Ctrl+L) (Изображение > Коррекция > Уровни) и будем сдвигать оба ползунка до тех пор, пока не увидим, что большинство «звезд» исчезло, как показано на изображении:

Шаг 4. Сейчас установите blending mode (режим смешивания) звездного слоя на Screen (Осветление), так исчезнет черный, и останутся только звезды. Но все еще осталось немного черных пятен, поэтому добавьте Layer Mask  (Маску слоя) и большой кистью закрасьте пятна, так они кажутся немного меньше. Посмотрите на скриншот ниже, чтобы увидеть Layer Mask (Маску слоя), которую я добавил: (Маску слоя) и большой кистью закрасьте пятна, так они кажутся немного меньше. Посмотрите на скриншот ниже, чтобы увидеть Layer Mask (Маску слоя), которую я добавил:

Шаг 5. В этом шаге, я добавил слой с radial gradient  (радиальным градиентом), который проходит от белого в центре до черного по краям, и установил параметры Overlay (Перекрытие) и 45% Opacity (Прозрачности).
Эффект только затемняет края, это не существенный шаг. В любом случае,
у вас должно получиться что-то, похожее на изображение ниже: (радиальным градиентом), который проходит от белого в центре до черного по краям, и установил параметры Overlay (Перекрытие) и 45% Opacity (Прозрачности).
Эффект только затемняет края, это не существенный шаг. В любом случае,
у вас должно получиться что-то, похожее на изображение ниже:

Шаг 6. Теперь мы добавим наш текст. Я использовал шрифт Cuez_Ver6,
который выглядит необычно. Если вы зайдете на сайт бесплатных шрифтов и
поищите в поиске, то несомненно найдете что-то похожее. В
действительности, он немного неразборчивый (особенно r), но кого это
волнует, он красиво выглядит!

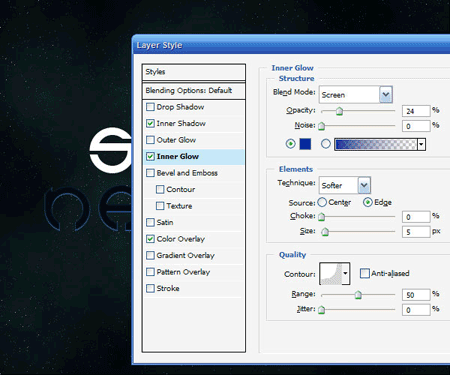
Шаг 7. Следующее, что мы должны сделать – добавить немного стиля слою. Сначала я применил к тексту Color Overlay (Наложение цвета) черного цвета (#000000). Затем, поскольку основа этого текста получилась жутковатой, я добавил inner glows (внутреннего свечения).
Настройки Inner Glow (Внутреннего свечения) показаны ниже, а затем я применил Inner Shadow (Внутреннюю тень) с настройками:
цвет #54a4ff,
blend mode (режим смешивания) Screen (Осветление),
distance (расстояние) 1,
size (размер) 2,
angle (угол) -90,
а все остальное по умолчанию.

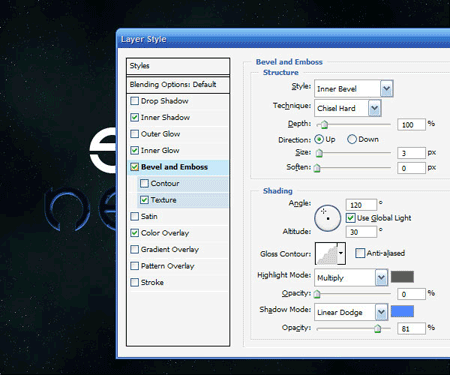
Шаг 8. Затем мы используем текстурирование Bevel and Emboss (Тиснение),
чтобы придать стиль некоторой неравномерности. Вы можете увидеть
настройки тиснения ниже. Текстура, которую я добавил, одна из
стандартных в Photoshop, которая выглядит, как пузырьки. И я установил
Depth (Глубину) на -79.
Как вы видите ниже, созданное внутреннее свечение выглядит более шероховатым.

Шаг 9. В завершение я добавил Drop Shadow (Тень) и Outer Glow (Внешнее свечение), для обоих стилей я использовал настройки Screen (Осветление)
и цвет #008ac5. Поскольку я использовал оба стиля, мне нужно сделать
один из них менее сияющим, а второй более широким, поэтому значения distances (расстояний) я установил на 10 px и на 100 px.

Шаг 10. Итак, мы задали стиль для текста. Это конец хорошему началу, но вы можете еще так много сделать при помощи Layer Styles (Стилей слоя), поэтому сейчас мы создадим подручным способом еще один хороший эффект.

Шаг 11. Прежде всего, дублируем текстовый слой, кликаем правой кнопкой мыши по слою и выбираем layer styles (стили слоя).
Затем изменяем цвет текста на флуоресцентный синий (#5cdbff) (прим.
необходимо убрать все настройки стиля, чтобы был установлен только цвет
текста). Затем, нажмите верхнюю стрелку на клавиатуре, чтобы
переместить слой на один пиксель вверх (прим. если у вас не
передвигается текст, убедитесь, что активен инструмент Move tool  (Перемещение)). У вас должен получиться такой тип эффекта свечения, как показано ниже: (Перемещение)). У вас должен получиться такой тип эффекта свечения, как показано ниже:

Шаг 12. Данный шаг – ключевой шаг в этом уроке.
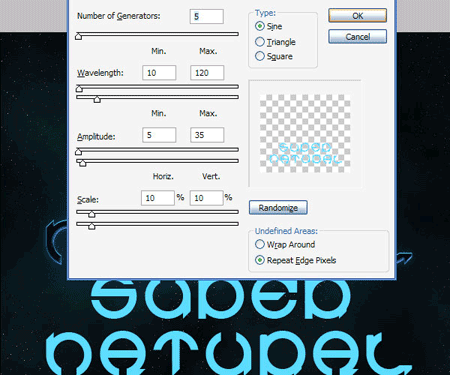
Дублируйте слой с флуоресцентным синим цветом. Затем, зайдите в меню Filter > Distort > Wave (Фильтр > Искажение > Волна). Вы можете использовать, главным образом, установки по умолчанию, кроме Scale (Масштаба).
Я использовал настройки 10% и 10%. Это действие исказит текст, но
совсем немного. Если вы оставите 100%, эффект получится сильным!
(Примечание: На изображении ниже, я опустил текст (поэтому он такой «чистый»), чтобы применить к нему данный фильтр).

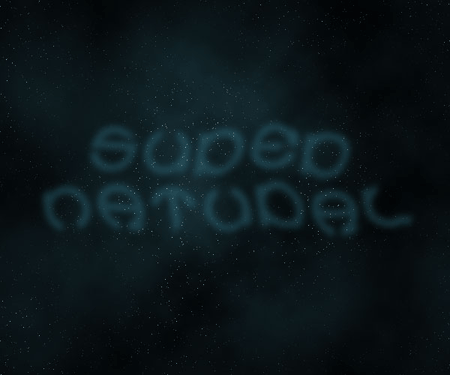
Шаг 13. После искажения текста, зайдите в меню Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) и установите значение 4 px. Затем установите Opacity (Прозрачность) на 20%.
На скриншоте ниже, я спрятал основной текст, поэтому вы видите только искаженный текст.

Шаг 14. Теперь, удерживая Ctrl, нажмите по этому слою, чтобы создать область выделения, затем зайдите в меню Select > Modify > Contract (Выделение > Модификация > Сжать)
и установите значение 5 px. Затем нажмите сочетание клавиш
Shift+Ctrl+I, чтобы инвертировать выделение, и нажмите Delete. У вас
должен остаться тонкий, легкий отпечаток вашего текста.
Теперь включите основной текстовый слой, и наш эффект будет выглядеть, как небольшой дым, исходящий из букв.

Шаг 15. Дублируйте слой с дымовым эффектом и зайдите в меню Filter > Distort > Wave (Фильтр > Искажение > Волна) и исказите этот слой еще больше.
Теперь повторите этот шаг пару раз и измените то, что вы делаете с
волной. Таким образом, вы можете иногда нажимать Randomize (Рандомизировать), или исказить копию несколько раз. Также я использовал смешение blending modes (режимов смешивания) разных копий дыма. К двум из них я не применял blending modes (режимов смешивания), к двум применил Overlay (Перекрытие), и еще для двух я использовал Hard Light (Жесткий свет).
Также хорошо перемешать слои, чтобы они были «над» и «за» основным
текстом. Помните, мы хотим добиться частичек дыма, исходящих от букв.

Шаг 16. Теперь, когда мы справились с нашим небольшим дымом, пришло время добавить большие его частички.
Итак, снова дублируйте флуоресцентный синий цвет.

Шаг 17. Мы сейчас применим еще одно волновое искажение, но на этот раз в параметрах Scale (Масштаба) по
горизонтали установим значение 5%, а по вертикали – 100%. Это создаст
довольно продолговатые формы, как показано на изображении. Как только,
вы применили волну, повторите это действие несколько раз, нажав Ctrl +
F, пока у вас не получаться тонкие и растянутые формы.

Шаг 18. Как только у вас получился реалистичный дымный эффект, примените blending mode (режим смешивания) Hard Light (Жесткий свет), у вас должно получиться что – то, похожее на изображение ниже.

Шаг 19. Теперь дублируйте этот слой и зайдите в меню Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу, установите значение 4 px. Это действие придаст нашему слою немного мягкости.
После этого, возьмите большой мягкий ластик и сотрите некоторые участки
снизу и сверху, чтобы они исчезали по краям.
Вы также можете повторить последние пару шагов, чтобы добавить больше клочков дыма.

Шаг 20. Здесь
я стер нижние участки дыма и добавил побольше едва заметных копий.
Также я добавил дополнительный текст над основным, чтобы он выглядел
еще лучше.

Шаг 21. Затем
я поместил одну или две копии слоев с дымом перед основным текстом,
поэтому выглядит, как будто он проходит сквозь буквы. В особенности
посмотрите на E в слове super, чтобы понять, что я имею в виду.

Шаг 22. В
конце, чтобы придать более загадочное ощущение, я добавил слой, поверх
остальных слоев, и большой кистью нарисовал зеленым наверху, затем
установил blending mode (режим смешивания) на Color (Цвет), чтобы придать изображению зелено-голубую расцветку.
И мы закончили! Один гладкий и дымный эффект!

Похожие материалы:
| 
