Урок основам создания web 2.0 шаблон дизайна,для вашего сайт/страницы 1. Начните с создания нового 800 * 900 пикселей файла
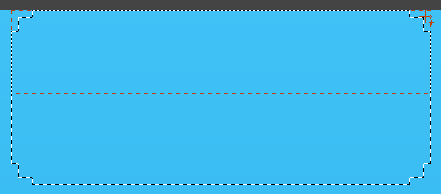
2. Создайте новый слой и сделайте # 4dbce9 прозрачным градиентом форму сверху вниз, как показано на картинке ниже

3. Создайте новый слой,затем снова выбираети инструмент Прямоугольное -
Marquee и установливайте фиксированный размер 750 * 30px, далее
размещаети свой выбор в верхней части холста и заполняети ее с # 000000

4. Создайте новый слой, выберите инструмент Прямоугольное - Marquee и
установите фиксированный размер 750 * 5px, далее разместите свой выбор
под Вашим прошлом и заполните его с помощью # 444444

5. Создайте новый слой, выберите инструмент Прямоугольное - Marquee и
установите фиксированный размер 750 * 100px, поместите под sleection
преведущем и заполните его с помощью # 26ade4

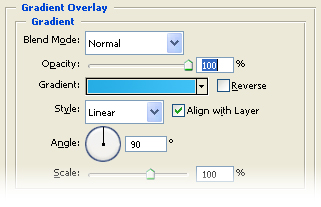
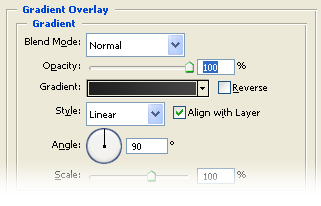
6. Примените этот слой стиля
- Градиент: # 26ade4 на # 40c1f6

7. Создайте новый слой и с помощью инструмента Text Tool напишите название вашего сайта, поместите его в изображение

8. Создайте новый слой и поместите его под ваш текстовый слой, выберите
инструмент Elliptical Marquee Tool и сделайте, как на картинке ниже

9. Сделайте белый прозрачный градиент снизу вверх

10. Скопируйте этот слой (Ctrl + J), перейдите в Редактивровани ->
Преобразование -> Flip Vertical (Edit -> Transform -> Flip
Vertical)
11. Измените оба слоя смеси - режим наложения и непрозрачность на 40% -60%

12. Создайте новый слой и поместите его над текстом слоя, выберите
инструмент Marquee Tool и используйте фиксированный размер 750 * 3px,
выборерите это место под голубым блокам и заполните его с # 000000

13. Создайте новый слой, выберите Единую строку (Single Row) Marquee
Tool и сделайте выбор 1px под верхней частью последнего, заполните его
с помощью # FFFFFF и измените этот слой смеси на - режим наложения
(Overlay)

14. Теперь мы начнем делать из меню, с помощью вкладок. Вы сможете
создать новую группу слоев, чтобы быть более организованными.
15.
Создайте новый слой, выберите инструмент Прямоугольное Marquee (Marquee
Tool) и установите фиксированный размер 60px * 25px, разместите свой
выбор на холсте, и перейдите на выбор -> Изменить -> Гладкая и
использования (Select -> Modify -> Smooth) 3px а радиус, вы
теперь получите 4 округленных угла , но мы только получим 2, из них
снизу, выберите инструмент Прямоугольное Marquee(Marquee Tool) вновь,
но с использованием фиксированного размера и нажмите Shift при выборе
верхних углов.

16. Введите свой выбор с любым цветом и примените этот стиль
- Градиент: # 202020 на # 444444

17. Сделайте дублированние этого слоя столько раз, сколько вам нужно

18. Теперь добавим текст к каждой кнопки с текстом инструментов и веб-сейф шрифт(web-safe font) (Verdana, Tahoma, Arial ..)

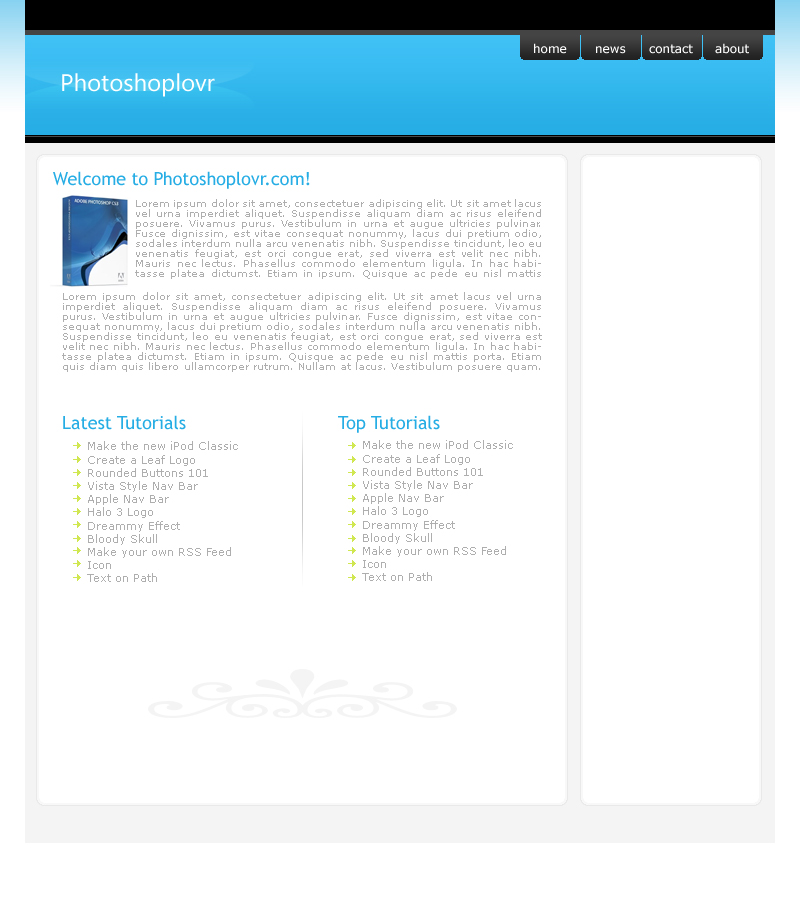
19. Теперь переходим к основной части, где основное содержание. Первое
начинаем Makin контейнер для него. Создайте новый слой (и новую группу,
если вы используете их) и выберите нужный Прямоугольный Marquee Tool,
установите фиксированный размер 750 * 700px и разместите свой выбор под
весь макет. Заполните этот выбор с помощью # f4f4f4

20. Создаем новый слой снова,затем выбираем инструмент Marquee Tool и
установливаем фиксированный размер 530 * 650px, Далее перейдем на выбор
-> Изменить -> Гладкая(Select -> Modify -> Smooth) и
использования 5px радиуса. Заполните его с каким-либо цветом

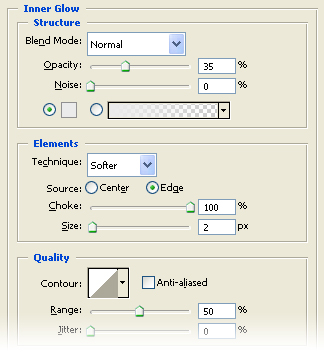
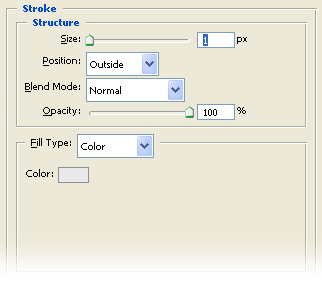
21.Сейчас применим эти стили слоя к нему
- Inner Glow

- Stroke

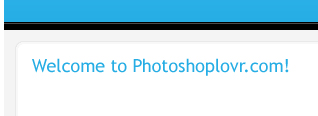
22. Здесь вы можете приступать к написанию своего собственного
содержания, во-первых в Off статье. Я использую Trebuchet MS, 18 пт и #
26ade4 с цветом

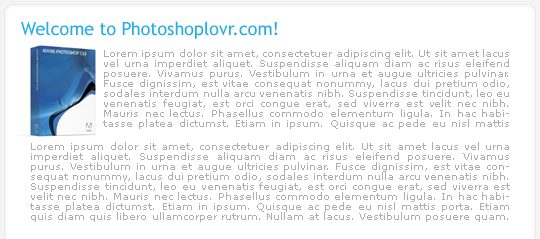
23. Приступаем к следующему этапу, я собираюсь использовать Lorem Ipsum
который заполняет текст. Verdana, 10pt и # aeaeae, как цвет, я также
добавил изображение к ней, с тем самым это выглядит не так пусто

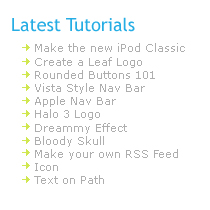
24. Теперь давайте добавим список. Введите заголовок для этого
(дубликат слоя последний раздел и изменить его текст), и создайте новый
текстовый слой с текстом списка на нем. Сделайте какие-то поля с
помощью инструмента Карандаш или используйте какой-либо небольшой
значок

25. Я добавил еще один список рядом с ним, и вот что вы должны сделать чтобы было также далеко

26. Теперь, давайте на боковой панели. Сделайте новый слой группы (не
обязательно) называется боковая панель. Создаети новый слой внутри нее,
выбераети инструмент Marquee Tool и установливайте фиксированный размер
180 * 650px, перейдите на выбор -> Изменить -> Гладкая и
установить(Select -> Modify -> Smooth) 5px радиус,в месте вашего
выбора рядом с содержанием контейнеров заполните ее с Белой (# FFFFFF)

27. Примените те же стили слоя, как и в шаге 21

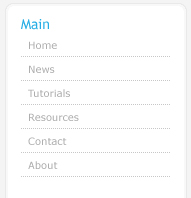
28. Измение "Главное"("Mailn"), используя Trebuchet MS, 14 пт и # 26ade4

29. Теперь напишите список ссылок с помощью Verdana 10pt и # aeaeae. После каждой ссылке место пунктирной линии 1px высота

30. Чтобы сделать эту пунктирную линию вы можете использовать шаблон,
открыть новую 2px * 1px файл и с помощью инструмента Карандаш с 1px
умолчанию кисти обратить 1px внутри файла (следующее изображение 1600x
увеличить)

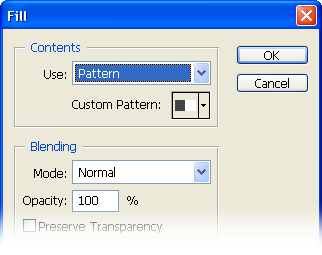
31. Теперь перейдите к Edit -> Определить шаблон(Edit -> Define
Pattern) и имя шаблона, что вы хотите. Выберите инструмент Marquee Tool
и установите фиксированный размер 150px * 1px, разместите свой выбор в
соответствии с Вашей первой ссылкой, создайте новый слой и выберите
Edit -> Заполнить (Edit -> Fill)

32. Вы можете добавить любое количество ссылок, как вам нужно, но
поскольку это лишь пример, я буду верить вверх объявлений. Это то, что
вы должны до сих пор знать

33. Теперь, последняя часть, колонтитулом. Создайте новый слой, группа
Footer и создайте новый слой внутри него. Выберите инструмент Marquee
Tool и установите фиксированный размер 720 * 20px, место вашего выбора
в нижней части шаблона, а внутри серый контейнер, перейдите на выбор
-> Изменить -> Гладкая и использования(Select -> Modify ->
Smooth) 5px а радиус и заполнить его Белым

34. Примените те же стили слоя, как в шаге 21

35. Добавте ссылку на колонтитул или уведомление об авторских правах и ваши данные

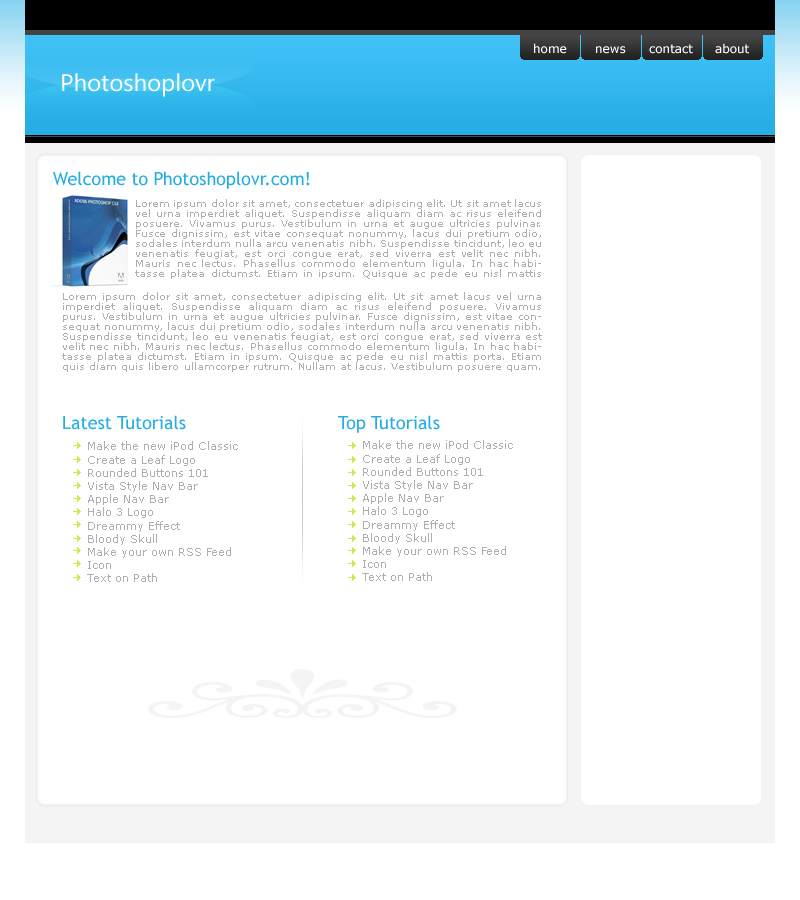
36. Ваш шаблон должен быть завершен к настоящему времени, благодаря
описание этого учебника, я надеюсь, что он помог вам понять основы
создания веб-шаблонов, и если у вас есть замечания / вопросы, не
стесняйтесь, оставляйте их ниже.
 Оригинальная версия урока Тут Это же и Источник
Оригинальная версия урока Тут Это же и Источник

