kshlkv, Если вдруг версия DizeL не подайдет то вот перевод: Пример ручной установки
В этом примере ZIP архив распакован в корень вашего сайта. Кроме того, CSS код из ваших любимых пример скопировать и вставить в файл с именем highslide.css и помещается в / Highslide каталога.
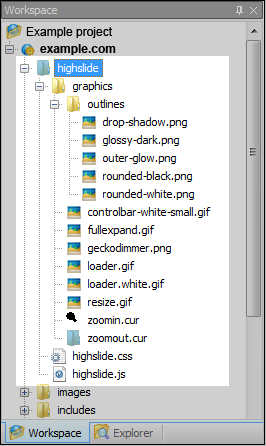
1) Для этого, например, каталог структура должна выглядеть следующим образом:

2) Поместите этот код в заголовок тега вашей страницы HTML.
Code
<script type="text/javascript" src="/highslide/highslide.js"> </ SCRIPT>
<link rel="stylesheet" type="text/css" href="/highslide/highslide.css" /> <link rel="stylesheet" type="text/css" href="/highslide/highslide.css" />
<script type="text/javascript"> <script type="text/javascript">
/ / Переопределить Highslide настройки здесь
/ / Вместо редактирования файла highslide.js
hs.graphicsDir = '/highslide/graphics/'; hs.graphicsDir = '/ Highslide / Графика /';
</script> </ SCRIPT>
3) Это, как вы разметки миниатюрами
Code
<A HREF = "изображения / Full-image.jpg" класс = "Highslide"
onclick="return hs.expand(this)"> OnClick = "возвращение hs.expand (это)">
<img src="images/thumbnail.jpg" alt="Highslide JS" <IMG SRC = "изображения / thumbnail.jpg" ALT = "Highslide JS"
title="Click to enlarge" height="120" width="107" /></a> название = "Увеличить" высота = "120" ширина = "107" /> </ A>

